Myths about teaching can hold you back
Learn why
These resources were made for remote use during the pandemic, not classroom teaching.
Switch to our new teaching resources now - designed by teachers and leading subject experts, and tested in classrooms.
Lesson details
Key learning points
- In this lesson, we will appreciate the need to plan the structure of a website carefully. We will plan our website, paying attention to the navigation paths (the way that pages are linked together). We will then create multiple web pages and use hyperlinks.
Licence
This content is made available by Oak National Academy Limited and its partners and licensed under Oak’s terms & conditions (Collection 1), except where otherwise stated.
5 Questions
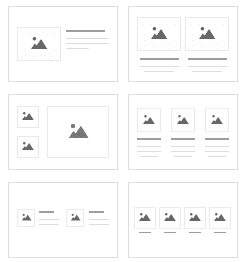
Q1.When creating a web page, what do the icons below indicate?
When creating a web page, what do the icons below indicate?

Different images to add
Different layout options
Different text styles
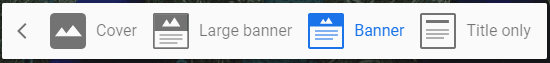
Q2.When creating a web page, what do the icons below indicate?
When creating a web page, what do the icons below indicate?

Different header options
Different images to add
Different text styles
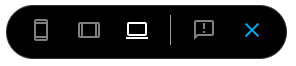
Q3.When creating a web page, what do the icons below indicate?
When creating a web page, what do the icons below indicate?

Add squares
Change layout
Turn the page view clockwise
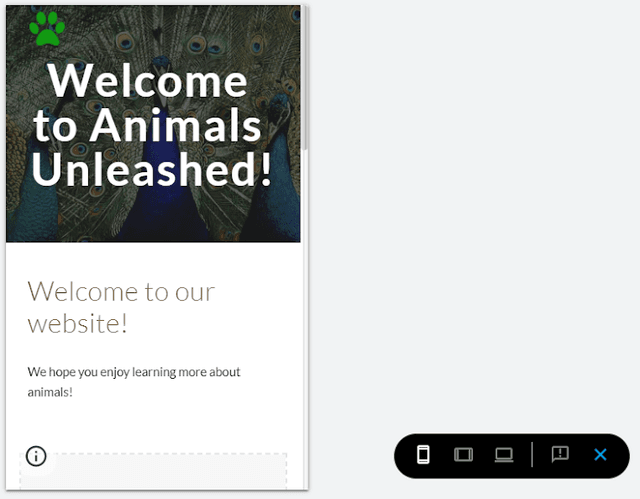
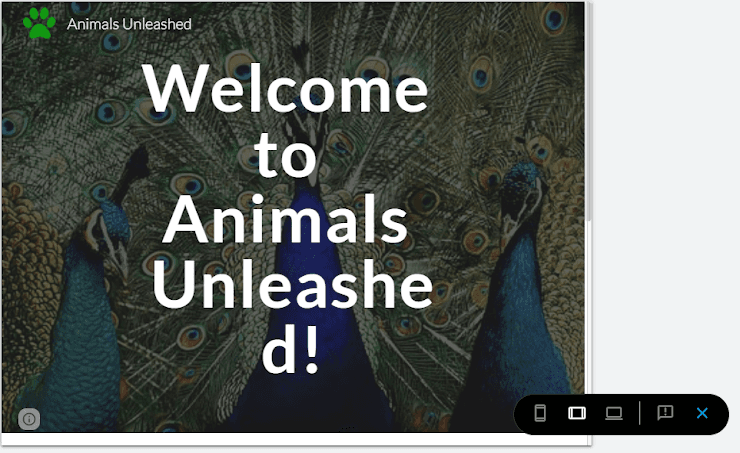
Q4.In the phone preview below, what changes need to be made, if any?
In the phone preview below, what changes need to be made, if any?

Add more text to fill up blank space
Make the font smaller so the words do not get split up on this screen
Make the image smaller so you can see the entire picture
Q5.In the tablet preview below, what changes need to be made, if any?
In the tablet preview below, what changes need to be made, if any?

Add more text to fill up blank space
Make the image smaller so you can see the entire picture
No changes needed - the web page looks good on the tablet
4 Questions
Q1.In computing, what is a breadcrumb trail?
In computing, what is a breadcrumb trail?
A tasty snack for birds to eat
The path that Hanzel and Gretel followed through the woods
The result of a very messy eater
Q2.Why is a navigation path important?
Why is a navigation path important?
It is the first thing the user sees when visiting a website
It points you to buried treasure
The website will crash without one
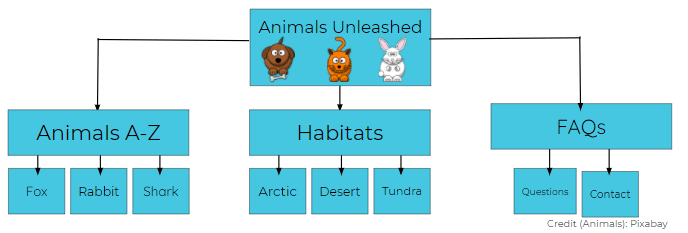
Q3.Describe the navigation path to the page: 'Desert'
Describe the navigation path to the page: 'Desert'

Animal Unleashed (home page) -> Animals A-Z -> Fox
Animal Unleashed (home page) -> FAQs -> Animals Unleashed
Animal Unleashed (home page) -> Habitats
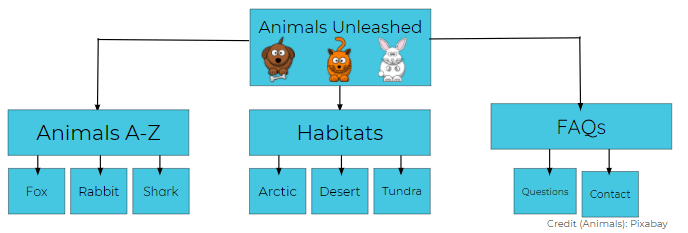
Q4.Describe the navigation path to the page: 'Fox'
Describe the navigation path to the page: 'Fox'

Animal Unleashed (home page) -> FAQs -> Animals Unleashed
Animal Unleashed (home page) -> Habitats
Animal Unleashed (home page) -> Habitats -> Desert

