Myths about teaching can hold you back
Learn why
These resources were made for remote use during the pandemic, not classroom teaching.
Switch to our new teaching resources now - designed by teachers and leading subject experts, and tested in classrooms.
Lesson details
Key learning points
- In this lesson, we will revise web page creation in Google Sites. We will create a page and we will preview our web page as it appears on different devices and suggest or make edits to improve the appearance of the page across those devices.
Licence
This content is made available by Oak National Academy Limited and its partners and licensed under Oak’s terms & conditions (Collection 1), except where otherwise stated.
4 Questions
Q1.What is copyright?
What is copyright?
It's a slang term used for cheating
It's when you copy someone's work correctly
Q2.What is fair use?
What is fair use?
Using someone else's work without getting caught
Using something for a fair amount of time
Q3.Elijah is creating a project on the Roman Empire. He finds a picture on NatGeoKids.com and copies it into his work. Is this copyright or copyWRONG?
Elijah is creating a project on the Roman Empire. He finds a picture on NatGeoKids.com and copies it into his work. Is this copyright or copyWRONG?
Copyright - it's ok to use the image because it was easy to take from the website
Q4.Isabella finds a website that is copyright-free, such as Pixabay. She uses an image from the website in her project and credits where they came from.
Isabella finds a website that is copyright-free, such as Pixabay. She uses an image from the website in her project and credits where they came from.
CopyWRONG - it's NOT ok to use this image because she has not talked to the website creator to get permission.
5 Questions
Q1.When creating a web page, what do the icons below indicate?
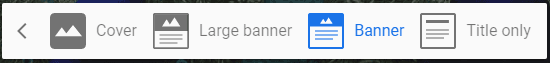
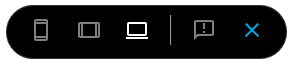
When creating a web page, what do the icons below indicate?

Different images to add
Different layout options
Different text styles
Q2.When creating a web page, what do the icons below indicate?
When creating a web page, what do the icons below indicate?

Different header options
Different images to add
Different text styles
Q3.When creating a web page, what do the icons below indicate?
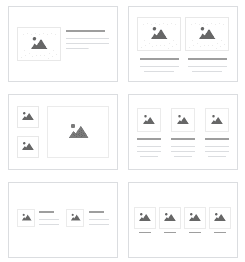
When creating a web page, what do the icons below indicate?

Add squares
Change layout
Turn the page view clockwise
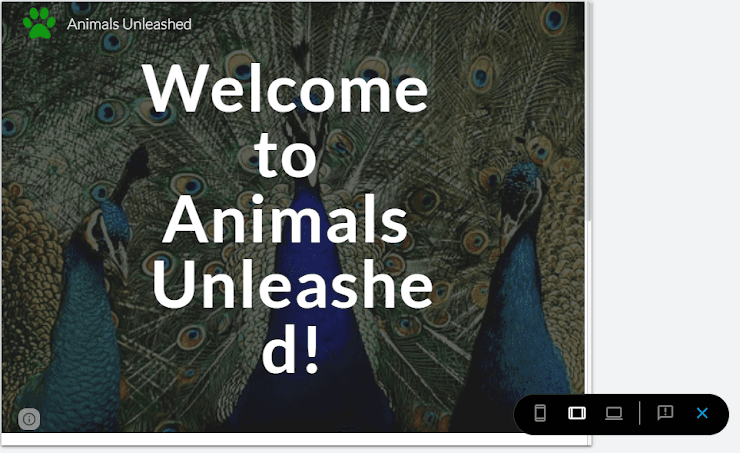
Q4.In the phone preview below, what changes need to be made, if any?
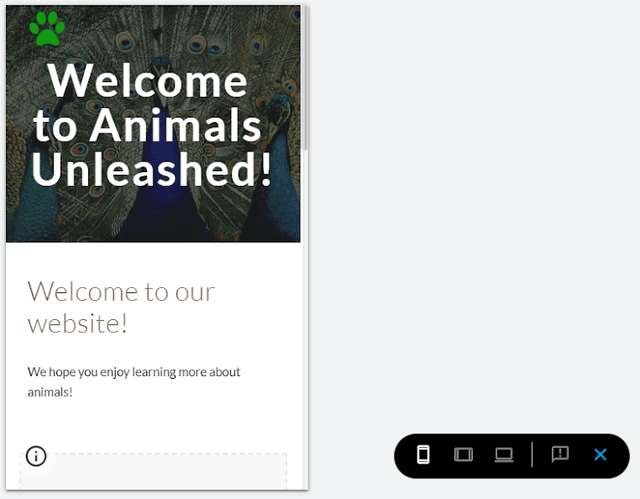
In the phone preview below, what changes need to be made, if any?

Add more text to fill up blank space
Make the font smaller so the words do not get split up on this screen
Make the image smaller so you can see the entire picture
Q5.In the tablet preview below, what changes need to be made, if any?
In the tablet preview below, what changes need to be made, if any?

Add more text to fill up blank space
Make the image smaller so you can see the entire picture
No changes needed - the web page looks good on the tablet

